PCLive — Global Content Management for the Peace Corps
A little backstory
I joined Peace Corps in the fall of 2012 as the Knowledge Management Administrator in the Office of Overseas Programming and Training Support. My role was to help design, build, and manage a knowledge-sharing platform for all of Peace Corps—Volunteers and staff alike.
I worked in this position for a little over one year—shifting roles slightly from what began as a design and consulting role into a less-connected advisory role as the scope of the project shifted focus and ownership.
This was a challenging project to work on.
This of course is not unique to PCLive, but can be seen in building any knowledge-sharing platform in today’s ecosystem of bureaucracies, federal rules and regulations that govern IT systems, and the institutional culture of an organization that is trying to do something new but with old tools, approaches, and mentalities.
I thoroughly enjoyed the challenge of connecting program specialists and agency employees who were supporting Volunteers in the field with the perspective of digital tools and platforms that could help them do their jobs better.
It was a treat for me, as a Returned Volunteer myself, to be able to leverage the expertise and insight of program staff in Washington D.C. in a way that had been neglected—everything from not having a sense of existing digital resources to retaining valuable experiences and knowledge in a way that could be stored, learned from, and scaled.
Though I have moved on from the project, I hope that the early work and recommendations to build a system that is responsive to user-needs, relies on low-cost (if not open-source and widely-available) software solutions, and is able to provide Peace Corps with a resource from which it can greatly benefit for years and years to come.
This post gives a little bit of the overview of the project, its background, justification, and approach. It’s not meant to provide every last detail of how PCLive developed, or where its current status.
The genesis
Peace Corps Volunteers and Staff have long recognized the need and incredible potential for a global digital platform.
The Comprehensive Assessment of 2010 challenged that Peace Corps:
“also needs to drastically strengthen its knowledge management capacity using an integrated, systematic approach to identifying, acquiring, storing, disseminating, using, and sharing the Peace Corps’ knowledge.”
Responding in the affirmative, the platform that became PCLive was suggested as a way to meet this challenge.
“As part of the Assessment’s recommendation to focus in/train up (FITU) the Agency’s activities, PCLive will be globally accessible, easy to understand and use, and provide value to Peace Corps by sharing information, insight, and experience.
In the absence of such a , individual Peace Corps posts (country offices) and Volunteer groups and individuals have responded to this need by creating their own solutions, using available platforms or creating their own ad-hoc frameworks.
PCLive began as an attempt to consolidate these various systems and efforts into one platform that Peace Corps Headquarters Staff could support.
Previous efforts along these lines had laid the groundwork for understanding the value of quality content, easy-to-use interfaces, need for mobile and limited connectivity options, and intuitive search and browsing capabilities.
It was an interesting challenge all around, and even early discussions provided much to learn from, such as:
- The importance of clearly defining and articulating “fuzzy” business and user requirements into prioritized project requirements;
- The challenges of managing a collaborative project across multiple offices;
- The critical need to set realistic expectations at the Team, stakeholder, and user levels;
- and the significance of communicating consistent and transparent project updates.
Defining the scope of PCLive
One of the challenges is that PCLive is an entirely new extranet for the Peace Corps community – a network that allows controlled access from any location but is neither open to the general public (Internet) as nor as restrictive as an intranet.
As users of the platform, Volunteers and staff will be able to communicate, collaborate, and share content on a global scale.
PCLive leverages all Volunteers, staff, posts, and eventually external communities within one digital environment, providing an opportunity for knowledge exchange between and among the entire Peace Corps community.
It’s not intended to be a replacement of the staff Intranet (inside.peacecorps.gov), nor duplicate the functionality and mission of the public Peace Corps site (peacecorps.gov).
Finally, PCLive will be the online publishing environment for agency-wide materials. Staff will be required to work in this environment, and Volunteers will be expected to participate in this environment as circumstances permit.
PCLive will consolidate communications and assist in sharing and collaborating across groups and individuals. Efforts to improve the PCLive platform will be done regularly and will focus on making knowledge sharing processes easier.
Goals
The goals and objectives from PCLive are the results of an analysis and alignment of business requirements, user research, and technical capacity.
- A single, globally-available resource collection of Peace Corps Headquarters, Post, Volunteer- developed, and expert content.
- A digital environment that facilitates the collaboration, standardization, and communities of practice among Volunteers, Staff, and other stakeholders.
- A flexible and responsive technological platform that recognizes to the spectrum of information access constraints and opportunities facing Peace Corps Volunteers and Staff.
In order to meet these goals, the approach for PCLive development necessitates a collaborative initiative led by OPATS and the OCIO.
PCLive is being designed from a user-centered approach – that is, project objectives are determined principally by the eventual users of the platform (Peace Corps Volunteers in the field, Post Staff, Headquarters Staff, and select Peace Corps Partners), and constrained by available resources and Agency priorities.
The approach
When I came on board, I was able to quickly put together an audit of existing resources, projects, and strategies to date.
 A PowerPoint of what I think is the first iteration of what eventually became PCLive? (not mine)
A PowerPoint of what I think is the first iteration of what eventually became PCLive? (not mine)
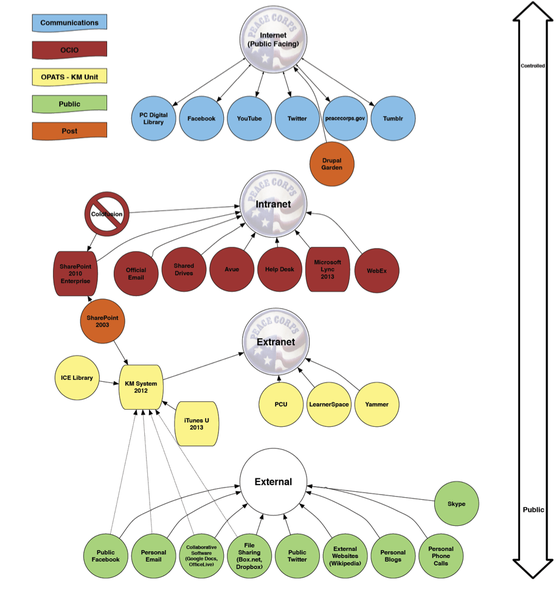
 Another PowerPoint sketch from our IT department that laid out their perspective on the platforms look-and-feel (not mine)
Another PowerPoint sketch from our IT department that laid out their perspective on the platforms look-and-feel (not mine)
There was both a lot and a little. There were many, many discussions on the topic, and of course there was the mandate that funded my being here in the first place. But there wasn’t a great deal in the way of substantive material. I actually saw this as an advantage, as it allowed me to both build from scratch but also learn from earlier visions that had been discussed and users’ reactions to those.
User-Centered design
Of course, I was going to use human-centered design considerations the entire way through this process, both from a user-experience research perspective, but also from an agile-development approach.
From my understanding, our IT office wanted to be heavily involved and even lead the development of this platform, and so figuring out how to either a) work with their existing approach around waterfall-style-software-development or b) see if I can’t help to convince them that this project should be run a little differently and in a more agile way (from my experience back at Michigan, this was going to be essential).
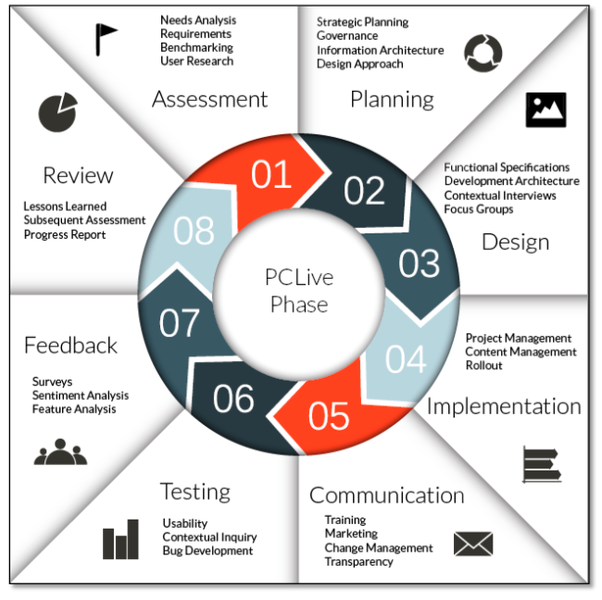
Early on, I developed a methodology that everyone could keep coming back to:
 PCLive development methodology
PCLive development methodology
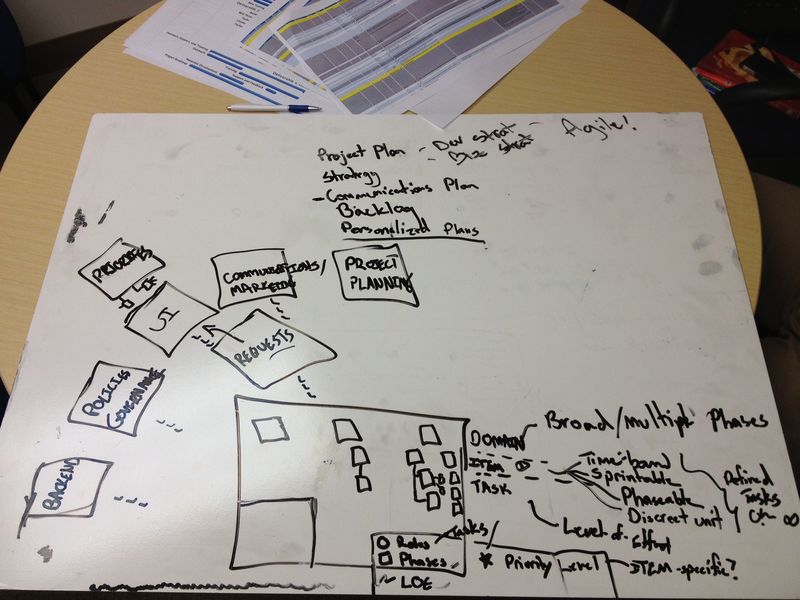
And then I dove in both to the contextual inquiry and research (surveys, interviews, one-on-one observation sessions, etc.) and coalesced a lot of that research into rough affinity walls and key takeaways.
 One affinity wall for PCLive development
One affinity wall for PCLive development
Doing this at this stage in the process really helped me from a knowledge management perspective understand both how the pieces could fit together, but more importantly, what our touch points were with other platforms both from a technological point of view, but also from the perspective of the users at the staff and Volunteer levels.
Did I mention the Volunteers? This was key – and I worked hard from the get-go to get as much feedback from Volunteers in the field as I could. While my discussions were limited with Volunteers (I didn’t want to disturb them a great deal, but more to the point, there really isn’t a way of getting the word out and back!)
Thankfully, I have a nice proxy for current Volunteers, as the turnover is staggered such that at Peace Corps Headquarters here in Washington D.C., we always have a ton of Volunteers who have recently returned from the field. I can deputize them into the service of PCLive without too much difficulty, and since they work here, I can really rely on them. : ) Great.
Now it begins to take shape.
Pieces coming together
 What development process would be complete without Post-Its, whiteboards, and infographics?
What development process would be complete without Post-Its, whiteboards, and infographics?
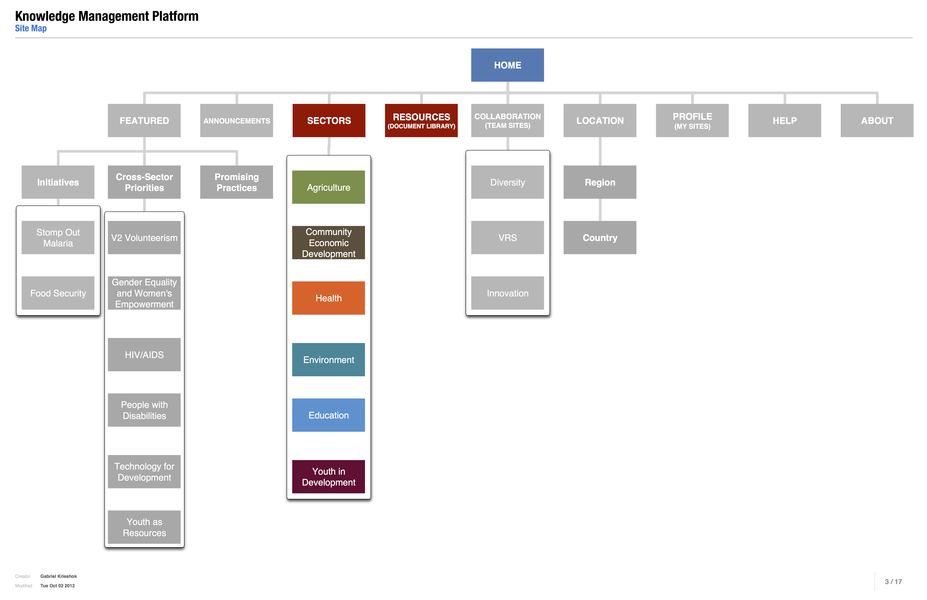
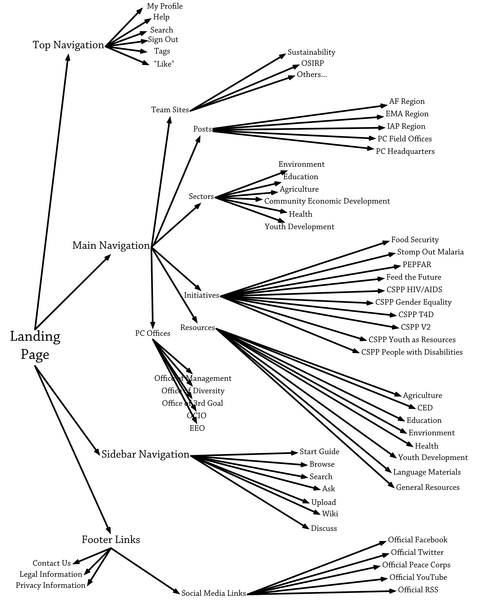
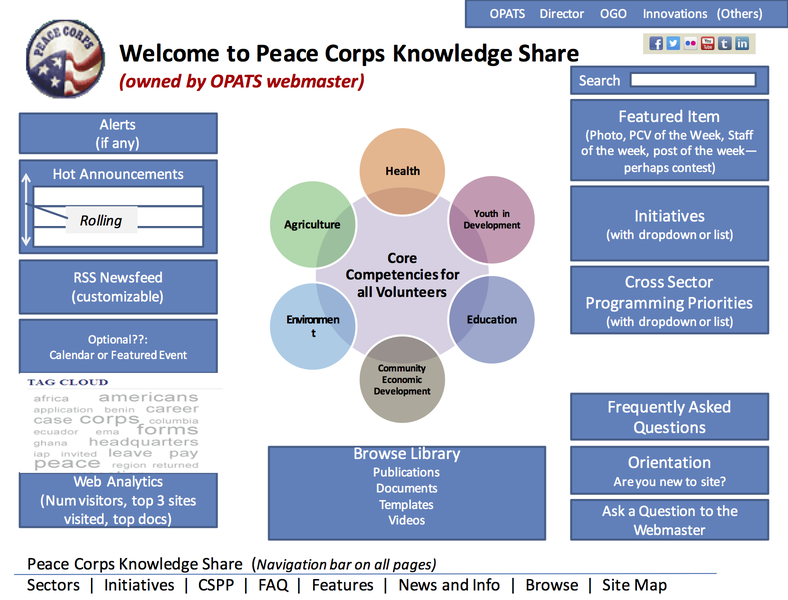
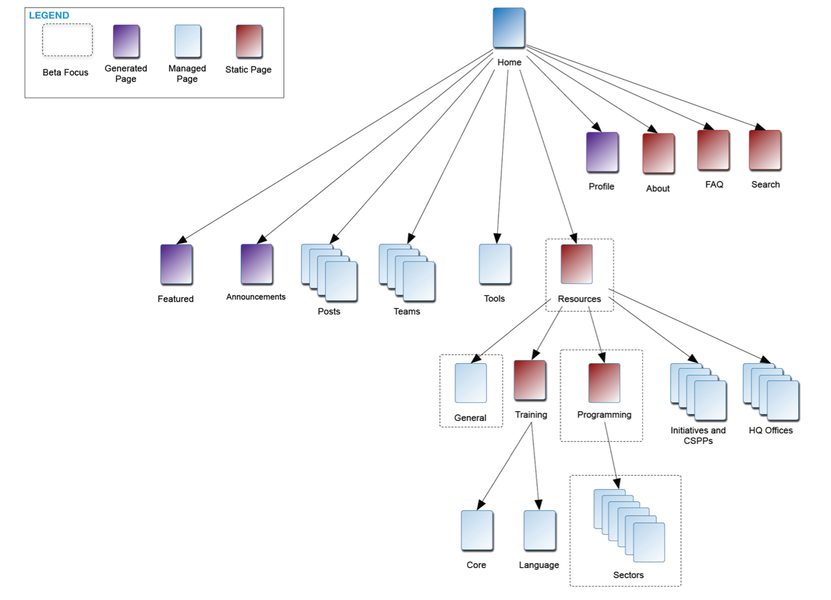
I prioritized a pseudo-sitemap for stakeholders (users, managers, senior leaders) to help visualize how the site could be organized, and what was being prioritized for development.
 Original sitemap proposal for PCLive
Original sitemap proposal for PCLive
I found the sitemap to be critical in distinguishing PCLive from other platforms, such as our public website, our internal intranet, our learning-management platform, etc.
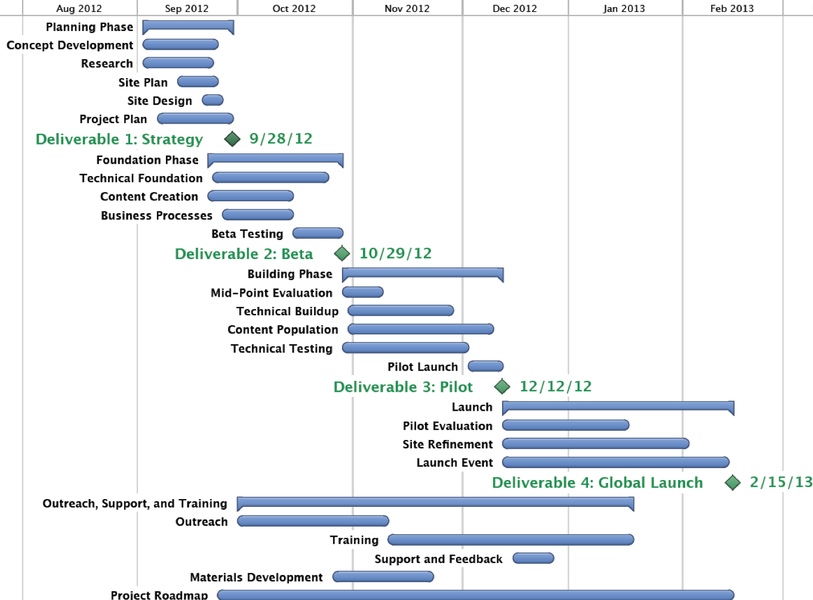
Finally, the project plan itself began to take shape. Working backwards, I was able to chat with our various developers, project teams, and folks with some skin in the game to figure out the best way to move forward, ensuring that we could hit our milestones and create the deliverables we wanted in a timely fashion.
 Proposed project plan for PCLive
Proposed project plan for PCLive
The road ahead
Next time, I’ll flesh out more on the actual designs and wireframes that I created to help facilitate the process of development, and was to be used by the technical team in development.
Where we left off
Up to now we’ve focused on the original project management and how the scope evolved over time. We left off after having done the initial research, laid out an action plan, and started coming up with timetables for success.
One thing I’m not going to talk about much in this post (maybe at a later date?) are things like the choosing of the platform, the relationship to the developers and the IT team here at Peace Corps, and trying to manage a software development project that had been untried at the agency, and doing it with essentially four projects managers (eep!).
Needless to say, it was a challenge. And the fact that I’m not on the cover of Time probably tells you that I alone wasn’t able to crack the nut from my modest position as a consultant on the project.
The sketches
This quickly became my favorite part of the process, as it allowed me to both flex my muscles (puny as they were) on my background as a web designer, but more than that it was to build from my initial lessons-learned nearly three years prior when I built a similar platform that just focused on the wiki aspect.
Now, I could focus on a more comprehensive and holistic site approach.
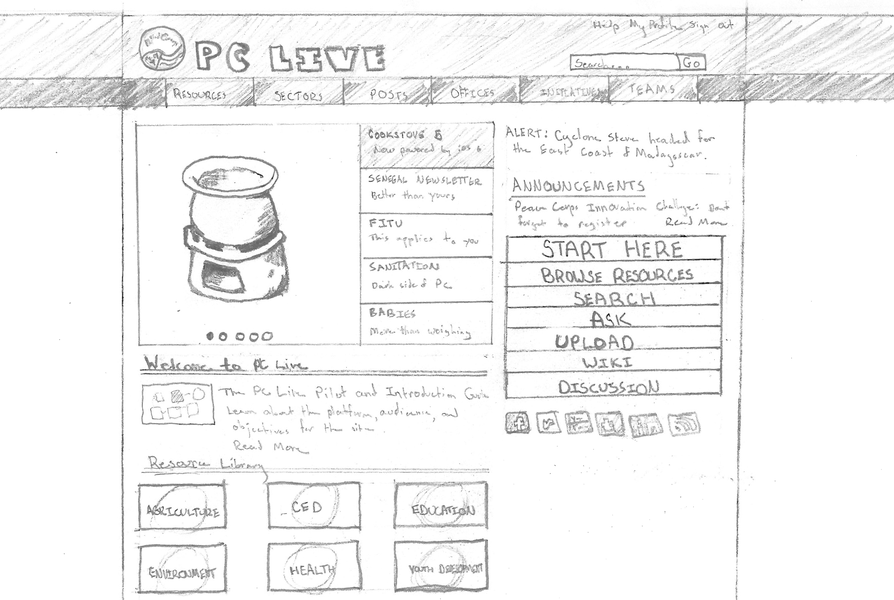
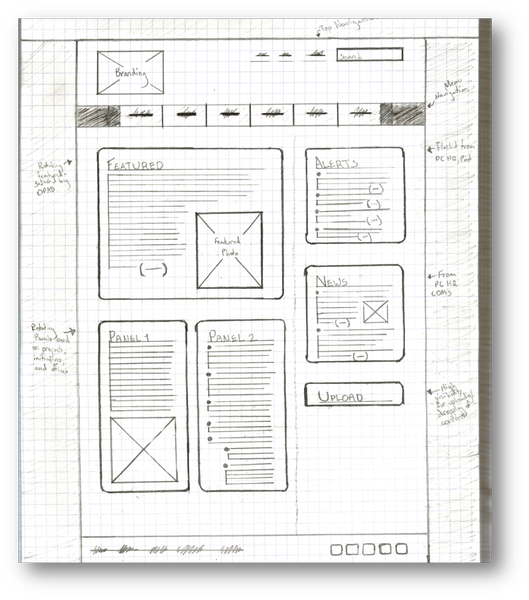
To that end, I started by using the sitemap as a guide to design what could be a compelling interface particularly for Volunteers. A lot of discussion went into this, and I have about 1,000 versions of similar drawings, many of which I did as I was sitting across from a program specialist or language specialist or recently-returned PCV.
Aside from trying to create an engaging and simple landing interface, I wanted to play with different organization and architecture approaches. This was new territory for Peace Corps, which meant that we literally had a blank slate, but it was also hard to get consensus on what the architecture should be without a precedent of familiarity.
 Another sketch to help design PCLive
Another sketch to help design PCLive
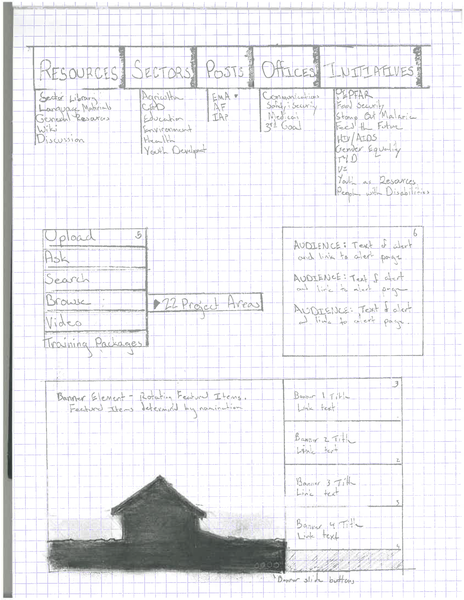
 Sketch of pieces of PCLive that could be menus or interface components
Sketch of pieces of PCLive that could be menus or interface components
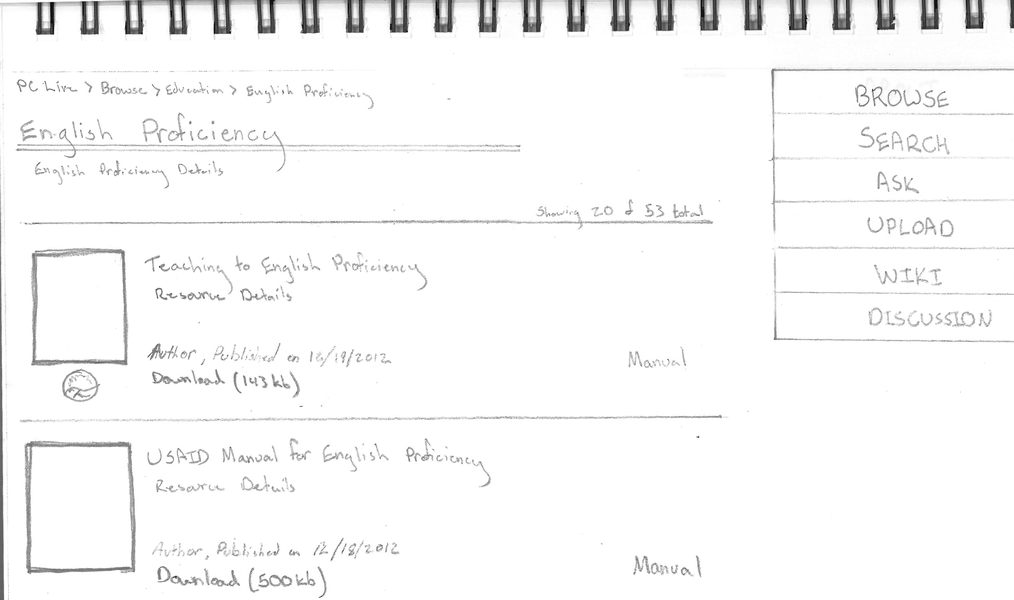
 Sketch of resources overview for PCLive
Sketch of resources overview for PCLive
It’s processes and discussions like these that help to clarify for everyone involved what the platform is and is not, and they are critical not just as a design and development aspect, but as a way of getting buy-in from the folks I wanted to be the biggest contributors and spiritual ‘owners’ of the platform.
The wireframes
Wireframes were the next logical step, and I churned out a lot of these in the months on the project.
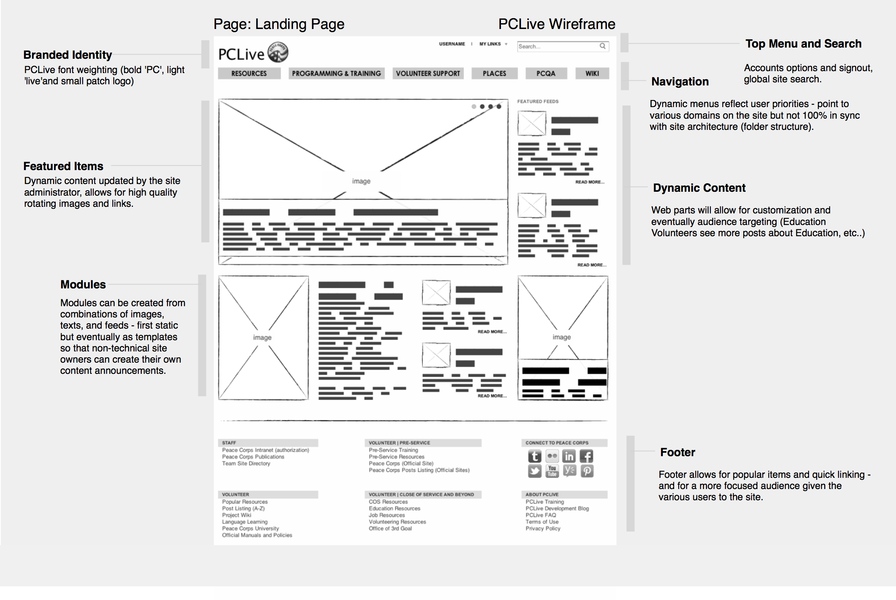
 Developer-focused wireframe mockup of landing page with details
Developer-focused wireframe mockup of landing page with details
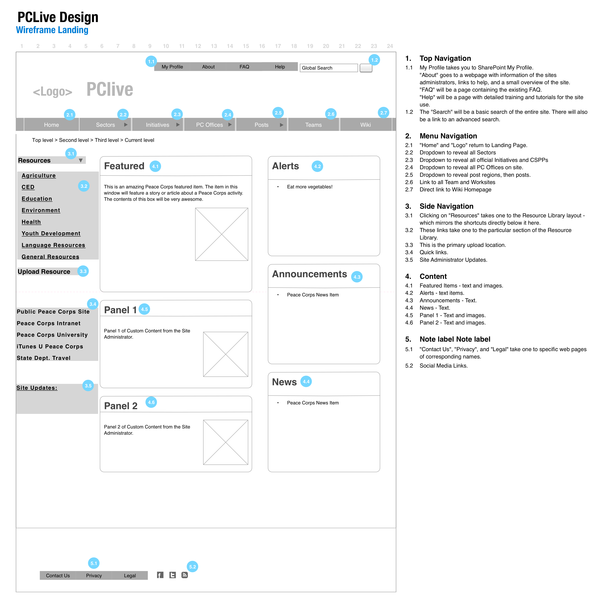
 Administrator-focused wireframe mockup of landing page with comments
Administrator-focused wireframe mockup of landing page with comments
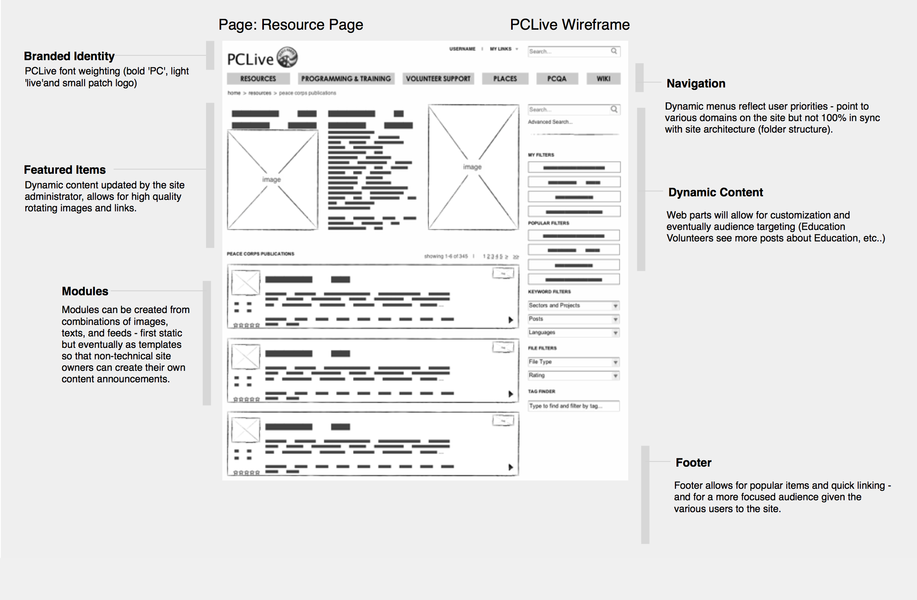
 Wireframe resource page with commentary
Wireframe resource page with commentary
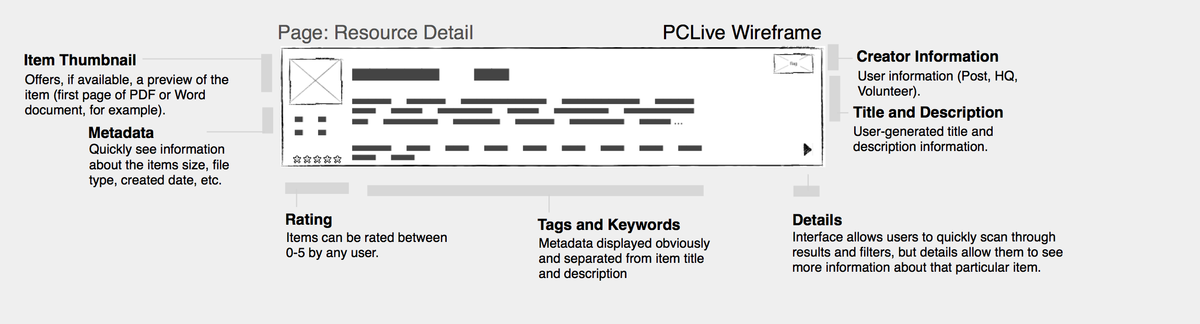
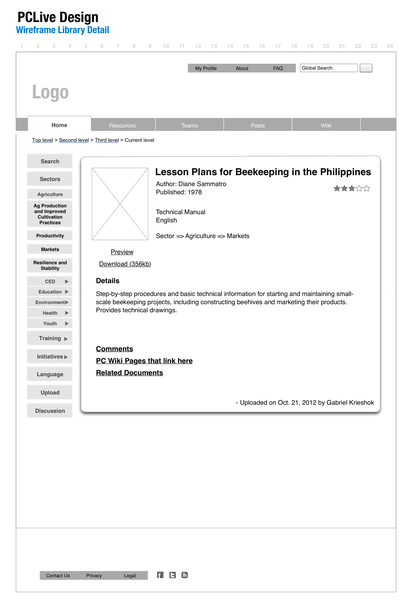
 Wireframe resource details with commentary
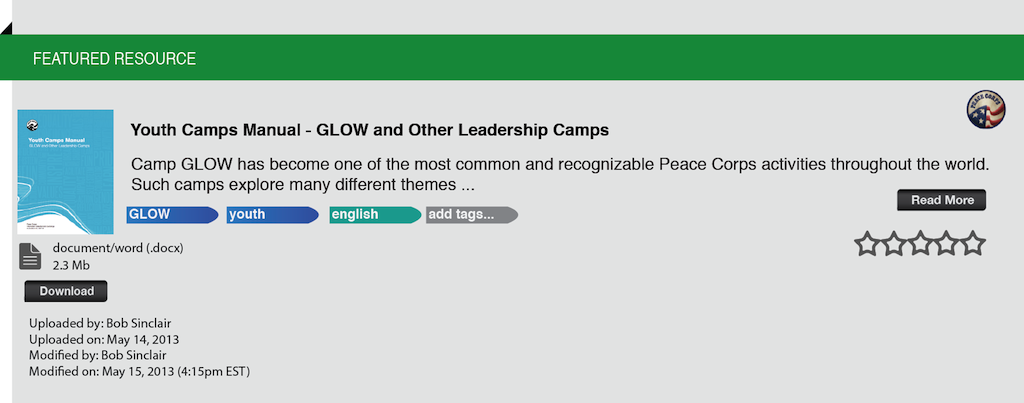
Wireframe resource details with commentary
 Developer-focused wireframe mockup of sector page
Developer-focused wireframe mockup of sector page
The comprehensive layouts
The development team became quite concerned with branding, and that the wireframes wouldn’t allow enough time to fix things like colors, look-and-feel of the site, etc.
While the designer aspect in me loved this, it was also the beginning of some challenges ahead, as I knew that the more prescriptive the comprehensive design layouts would be, the more challenging and time-consuming the development process would be to match those layouts.
But I had my orders. : )
One of the first layouts I look at was for a sector-specific page. Here I was able to include the rough layout as well of the Focus In/Train Up schematic, namely the project areas and activities within the sector.
You can see too how the layout and menus have been simplified (I was pushing for simple simple simple, and maybe a mega-menu if we had the time/inclination).
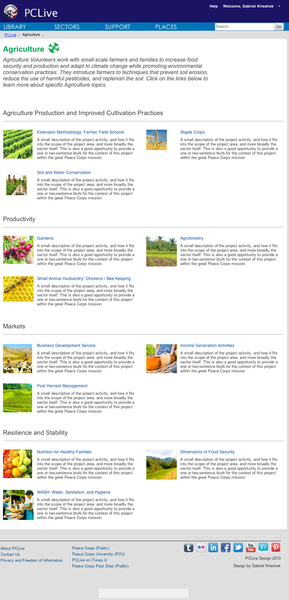
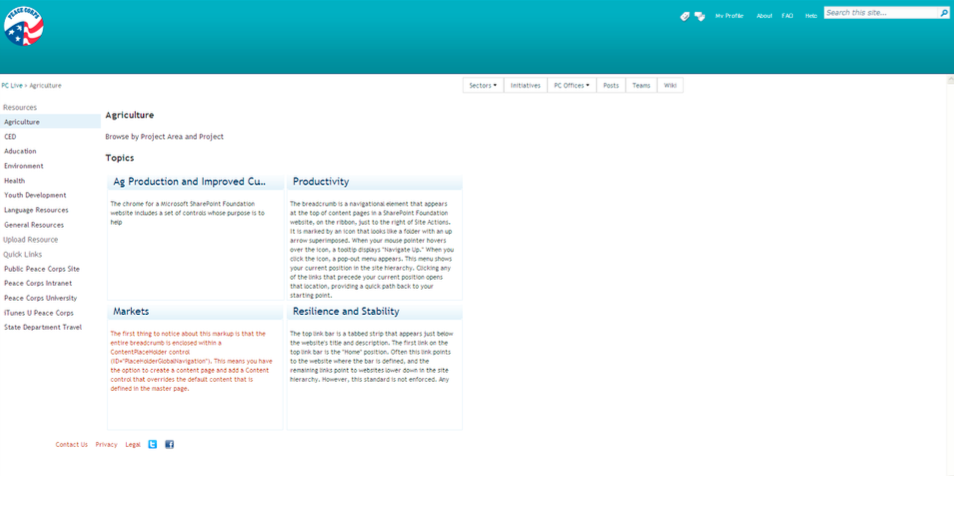
 Agriculture sector page layout
Agriculture sector page layout
Here I moved more into a SharePoint-centric layout, hoping to mirror the design aesthetics of our version of SharePoint.
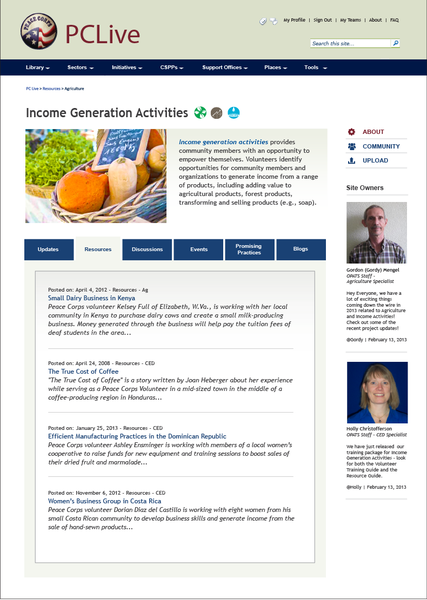
 Income generation activities in the CED sector
Income generation activities in the CED sector
Here you get a sense of the evolution of the landing page from sketches to wireframes to trying to match the SharePoint motifs.
 Subsequent layout transitioning towards SharePoint
Subsequent layout transitioning towards SharePoint
Finally you can see what I call the ‘Illustrator-version’ when folks both on the development team and particularly the user testers were sick of seeing SharePoint themes. Go figure.
 ‘Illustrator-version’ of the landing mockup
‘Illustrator-version’ of the landing mockup
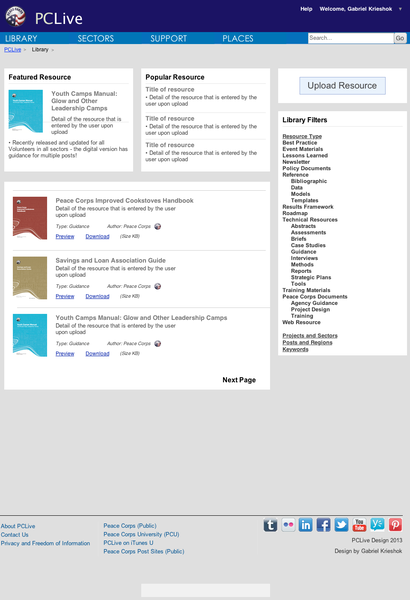
And of course the mockups had to be done for the libraries and resource pages. I’ll be curious to see how the next development team wants to handle these pages and resource collections. This is going to be hugely platform-dependent.
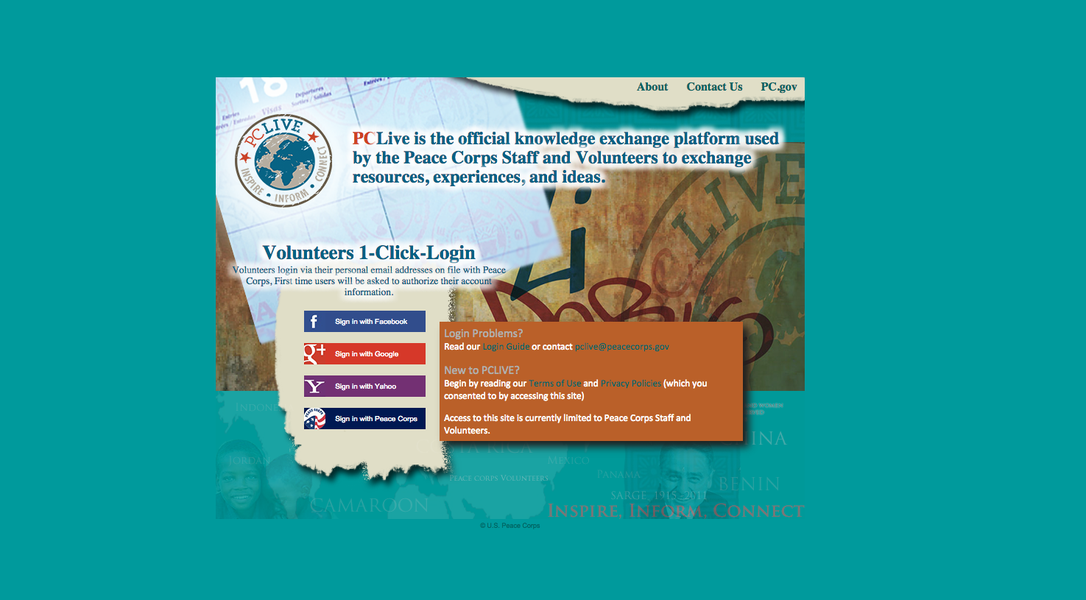
The login page example
The challenge between project advising/stakeholders and development was not clearing up anytime soon, so we both decided to focus on particular aspects of the site which might yield a better process overall.
I suggested that we start with just the login page, and was asked to come up with some ideas on how this interface ought to be governed.
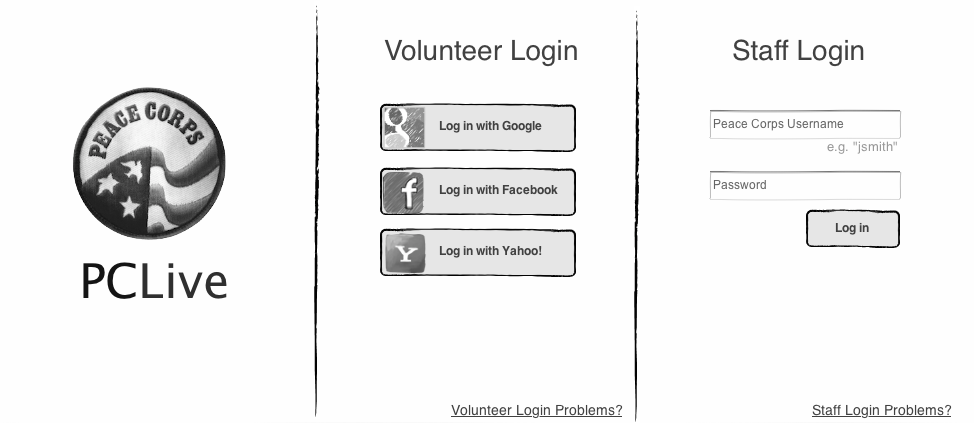
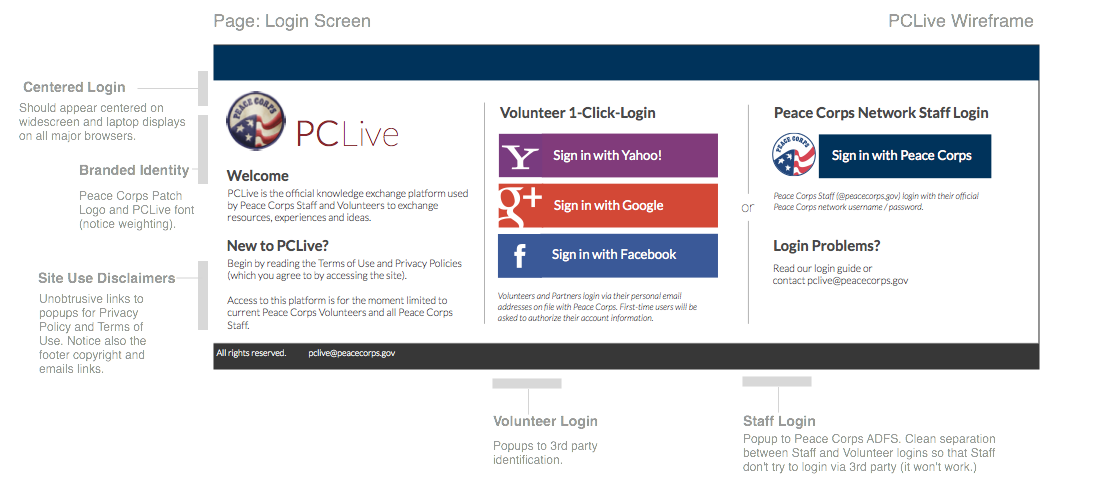
I looked around at what currently existed and came up with a fairly standard and elegant wireframe. Notice the differentiation between staff and Volunteers, but still keeping it a straightforward and simple login.
 Wireframe sketch of login page
Wireframe sketch of login page
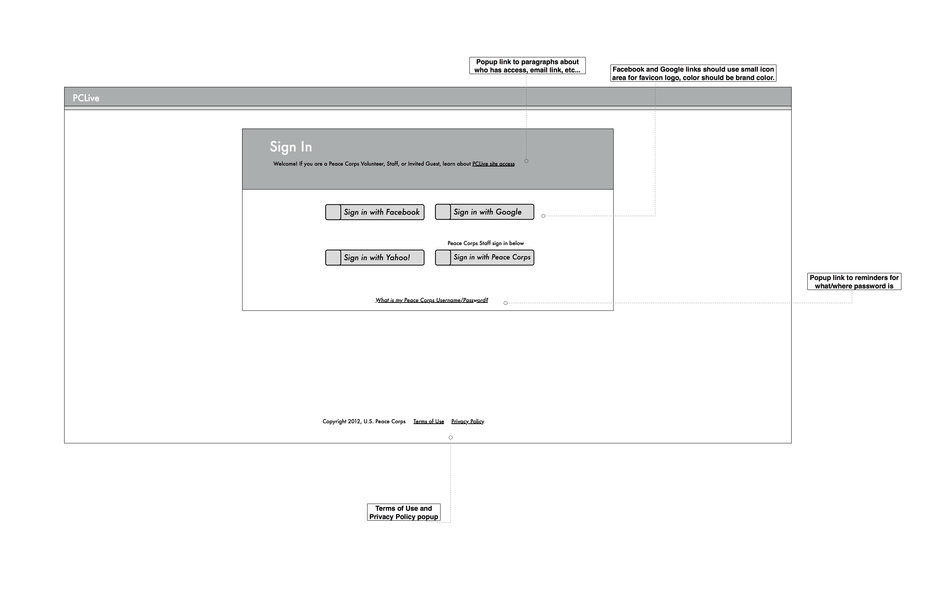
I expanded and cleaned this up a bit to match web standards of the time.
 Wireframe mockup with commentary
Wireframe mockup with commentary
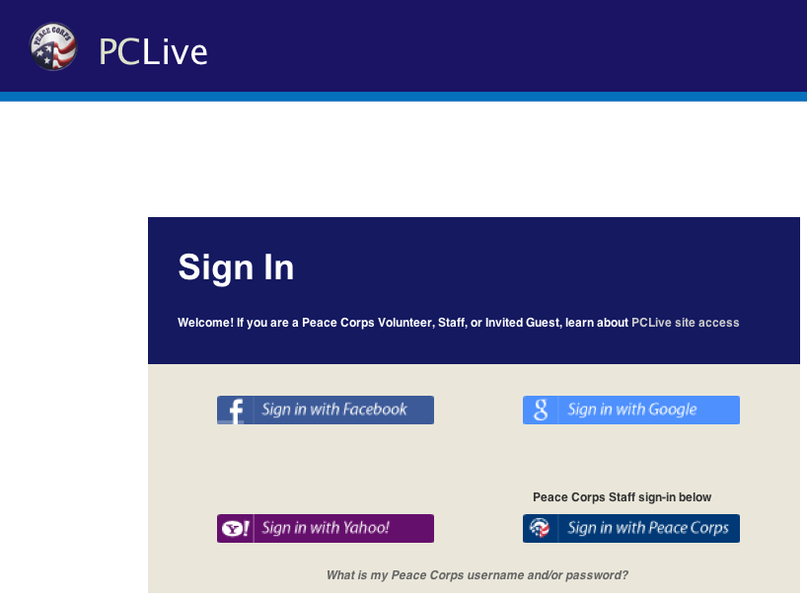
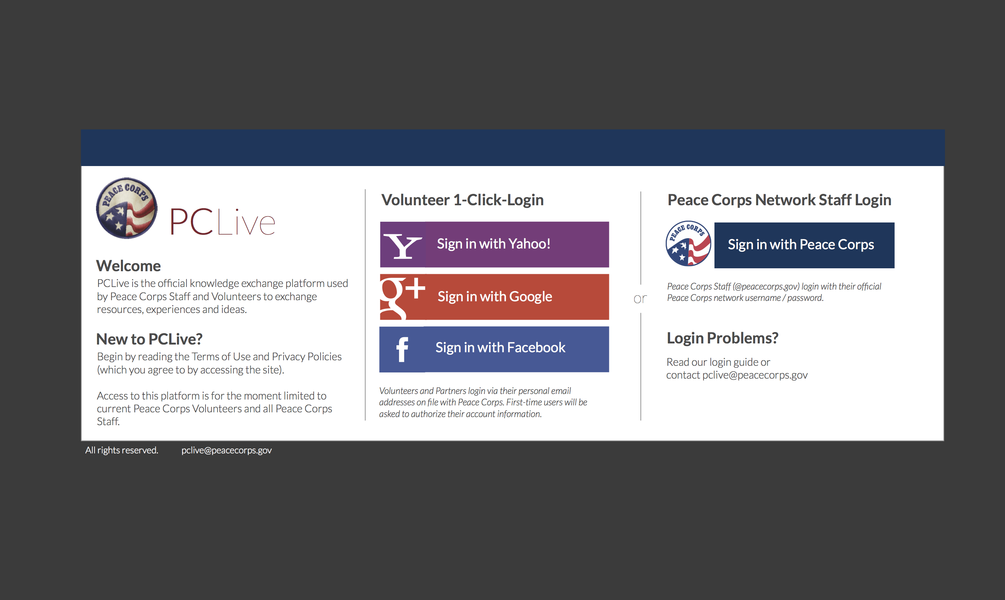
As requested, came up with a few more comprehensive layout designs to help push things along:



Finally, comments built-in for reviewers and developers.
 Login comments for reviews and developers
Login comments for reviews and developers
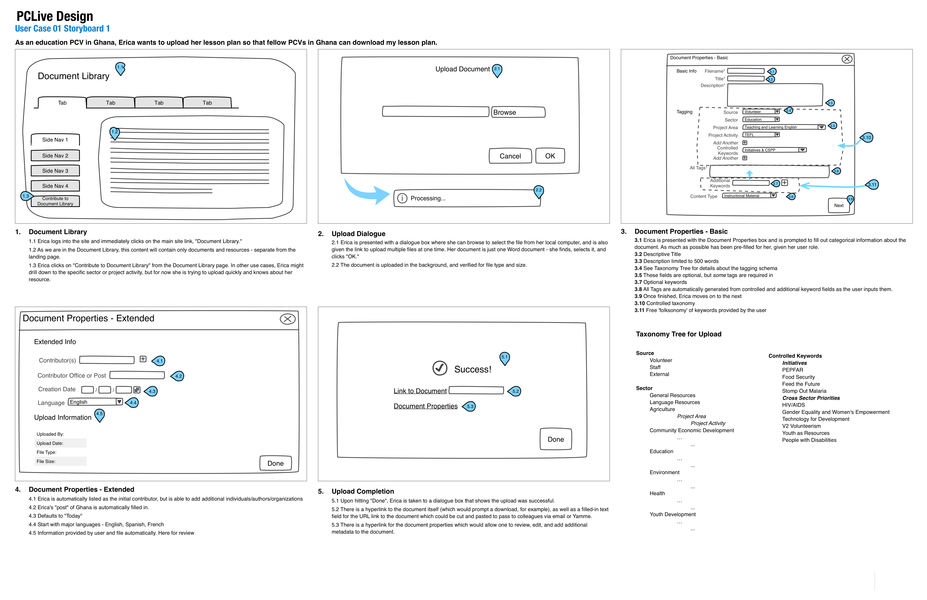
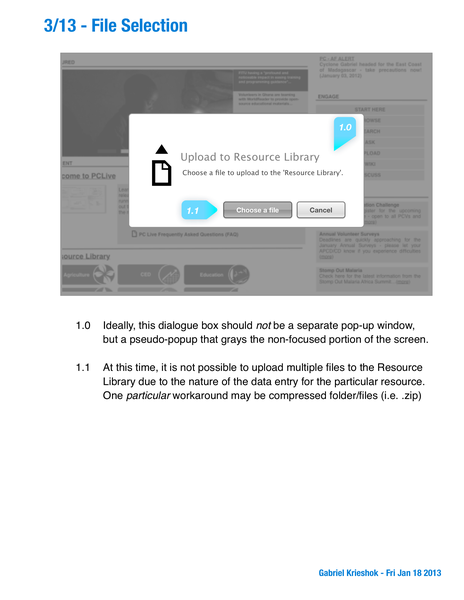
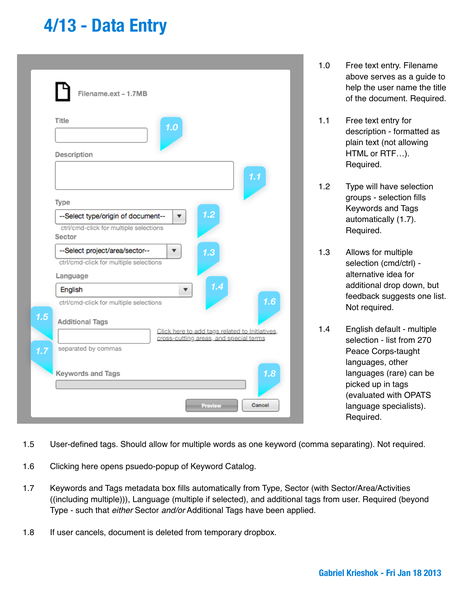
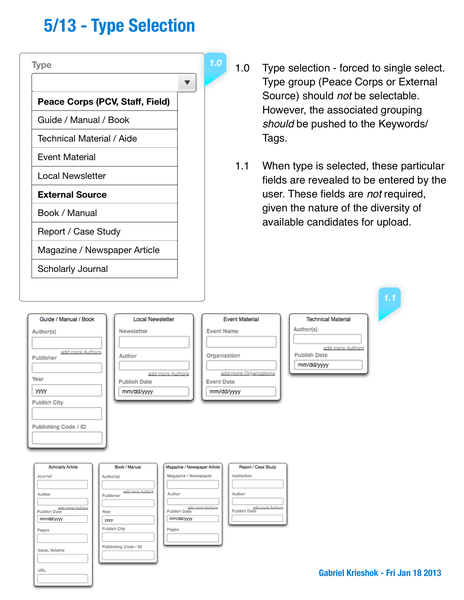
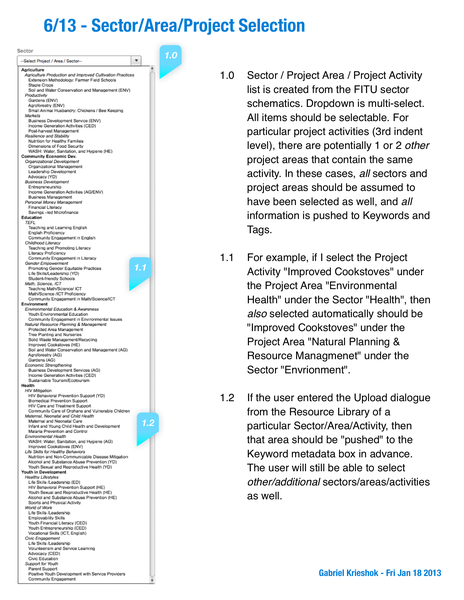
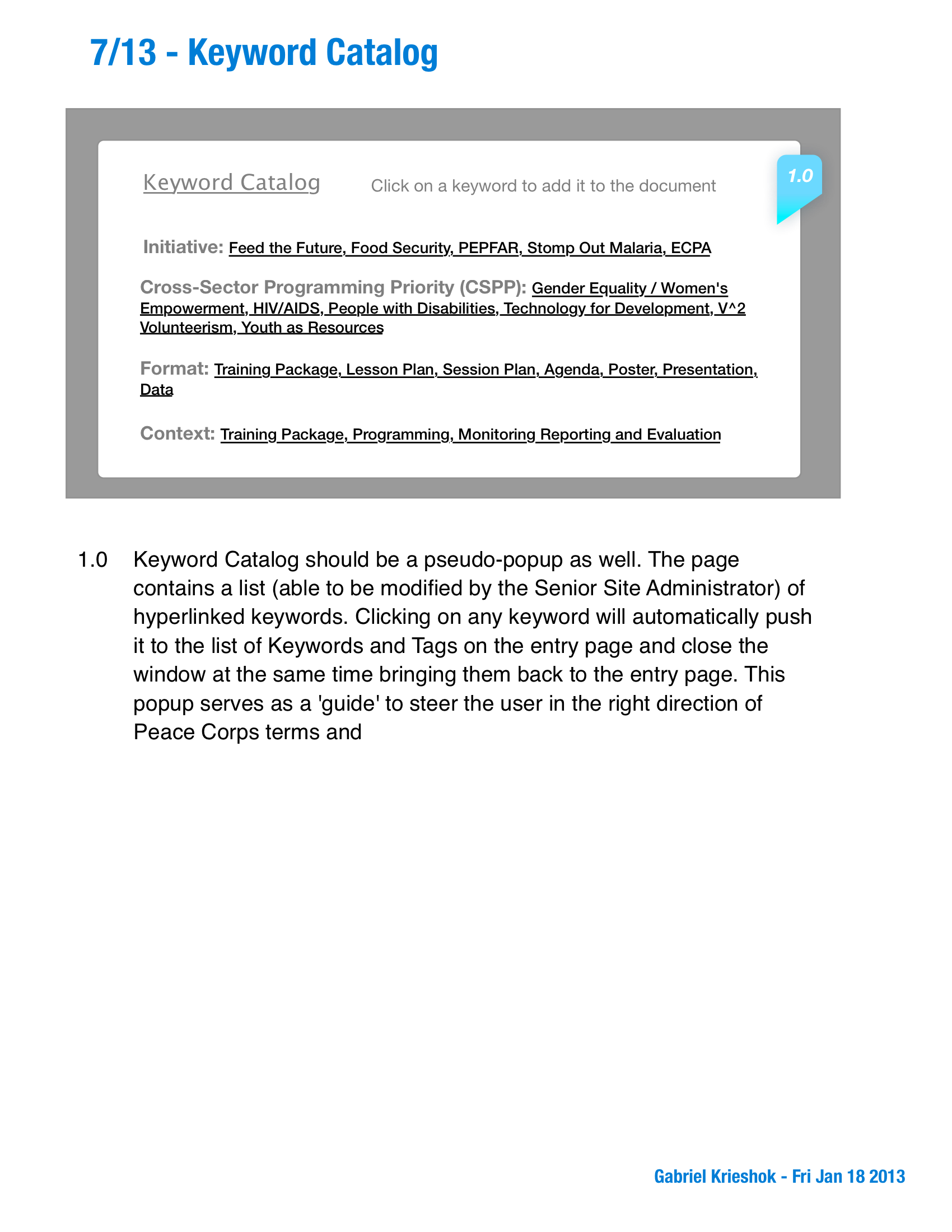
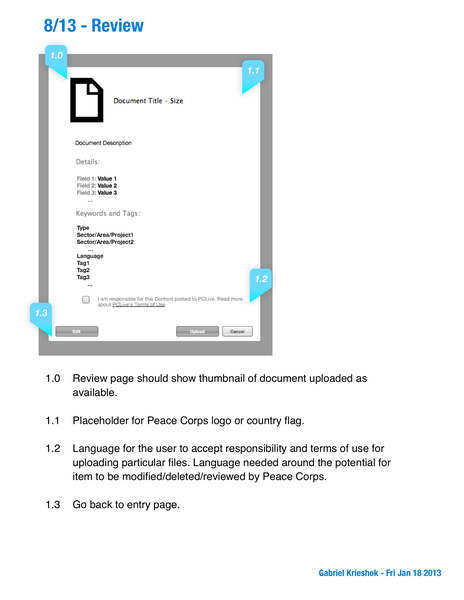
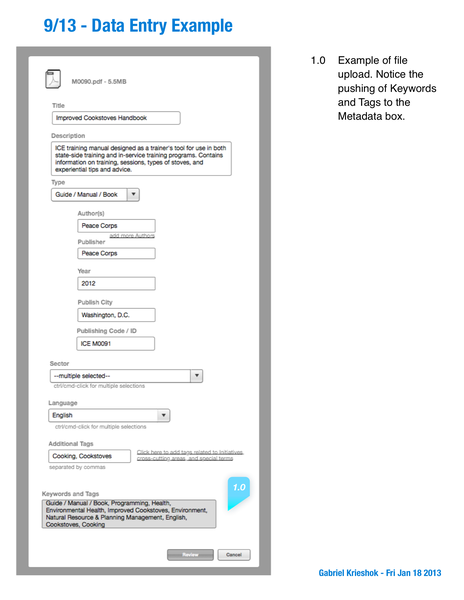
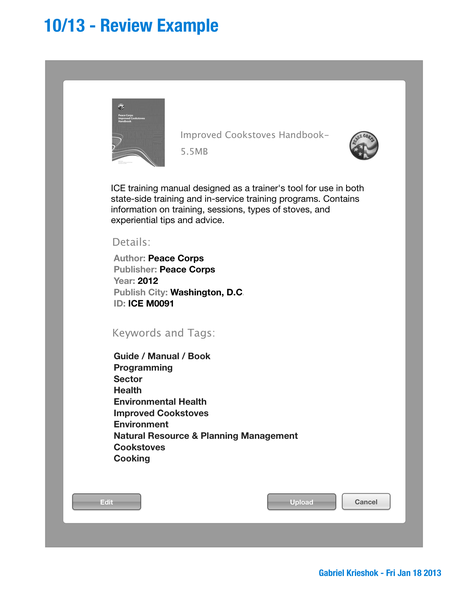
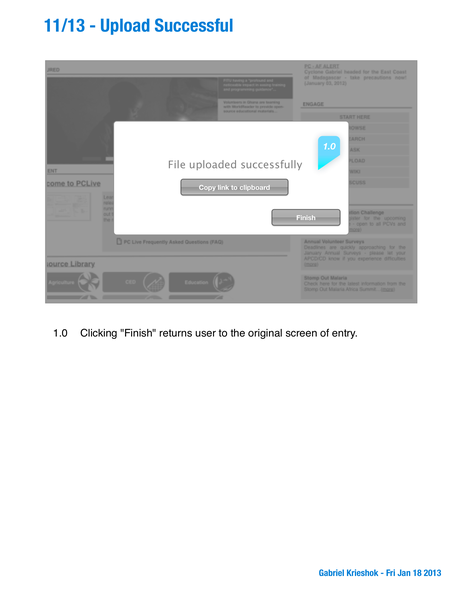
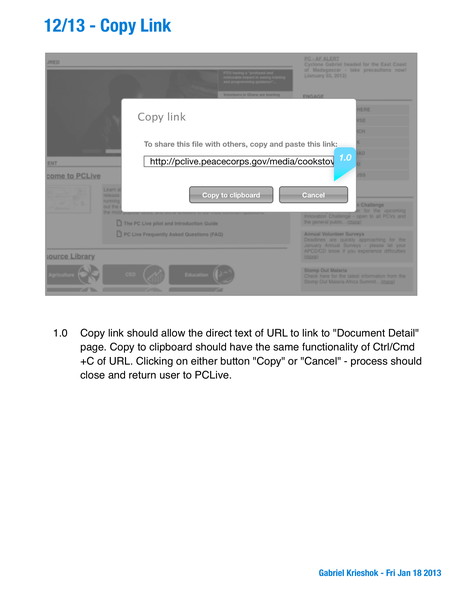
The upload storyboard example
In a similar vein to the login dialogue box, I pursued a much more rigorous journey around file uploads (arguably the toughest nut to crack from the point-of-view of this platform). This is actually a non-trivial problem at Peace Corps.
For example, does one want to differentiate between official Peace Corps materials and post-created materials? What about Volunteer-created, or externally available but used by Volunteers? What about copyright and/or liability? How does one handle multiple languages, with multiple target audiences? What about file size restrictions? What about URL links and non-digital media? Lots of good questions, and these really need to be sussed out prior to launch or even pilot.











Flying too close to the sun
Well, it was about this time in November of 2013 that the project shifted scope in a way that I really thought wasn’t going to work. Without going into the details (which I said I wouldn’t do, see above!), it was decided to remove development authority from the platform from the knowledge and learning unit over to the Office of the Chief Information Officer (OCIO) (they had been lobbying for this for quite some time regardless).
What follows are their modifications as they forked the project into a new direction.
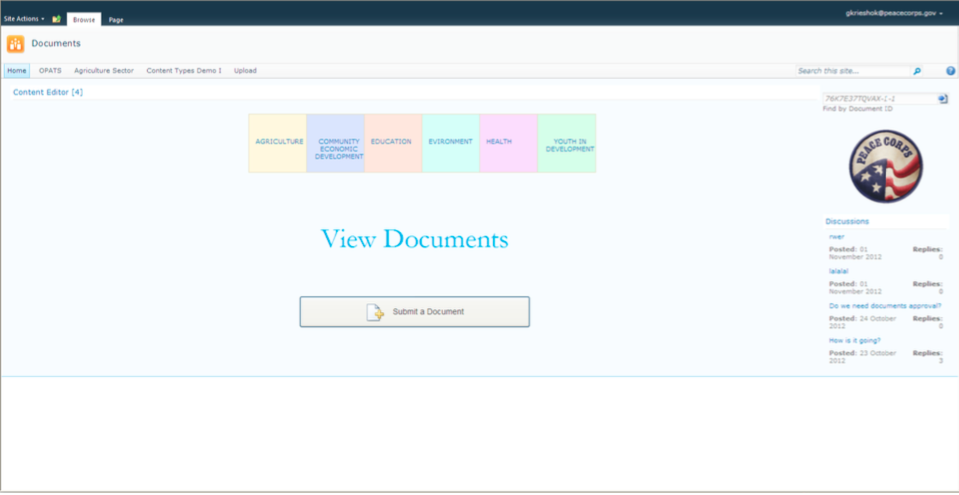
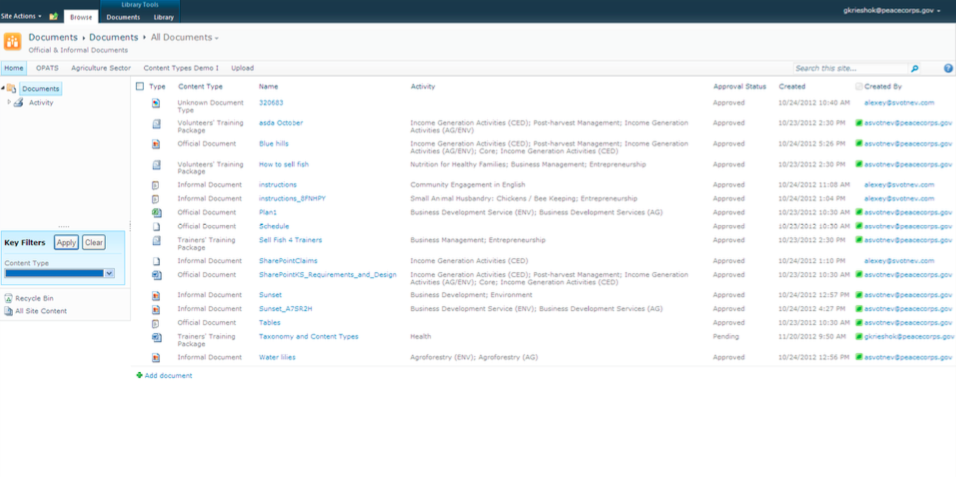
SharePoint Screenshots
As the project management moved more and more into the realm of our internal IT department at Peace Corps, there were fewer and fewer opportunities for developers to connect in a meaningful way the prior research and effort that had gone into articulating what the platform really needed to do, how it needed to behave, and who it needed to to be responsive to as it evolved.
Simply put, the project pivoted in a direction that was less than ideal for the end-users; a challenge I knew would be present in my role.




The future
I’m optimistic for the future of knowledge management at Peace Corps, in fact. It is such a hugely important area, and the need and desire for such an opportunity really speaks for itself. These are the challenging projects, and a lot of things have to go right for them to work.
For myself, I’ve accepted a position in the Office of Third Goal and Returned Volunteer services in managing their IT projects as well as special initiatives that arise. I’m truly grateful and excited for this opportunity, and it was partially due to my unrelenting nature to simply make things work that I think appealed to the Director of that office.
As for PCLive itself, I understand that the development team continues to work on the platform via SharePoint, something quite frankly I thought would always be the death knell of the project, but I’m willing to be proven wrong. Maybe one day I’ll come back like Napoleon from his banishment onto Elba island.
It is Peace Corps after, all, and I did serve on an island for two years.
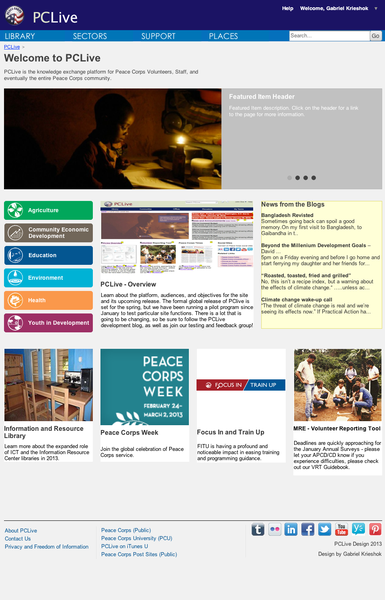
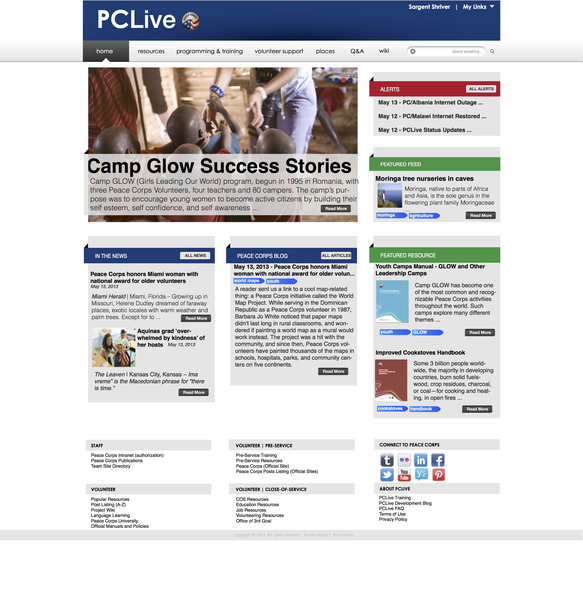
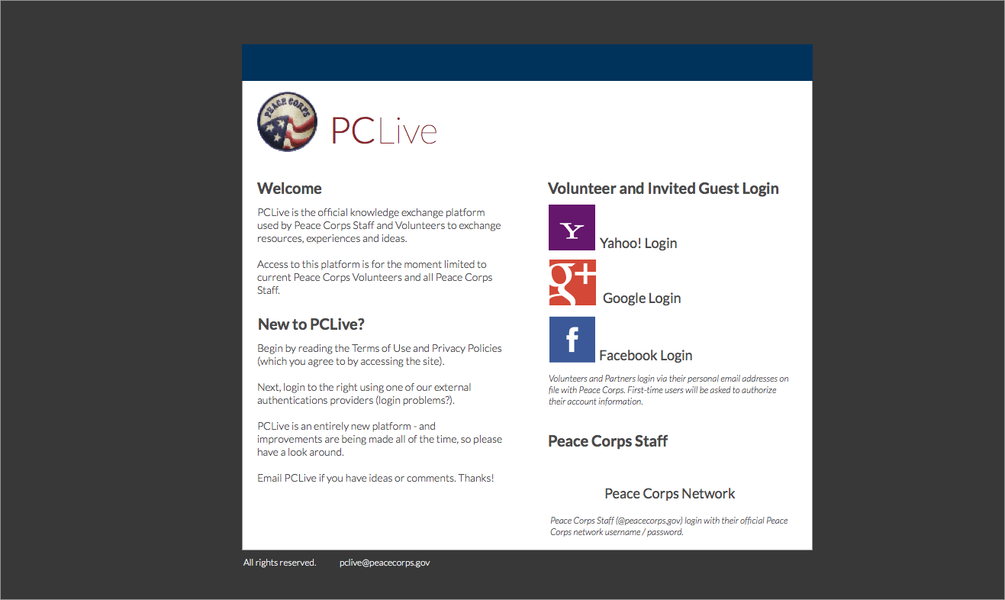
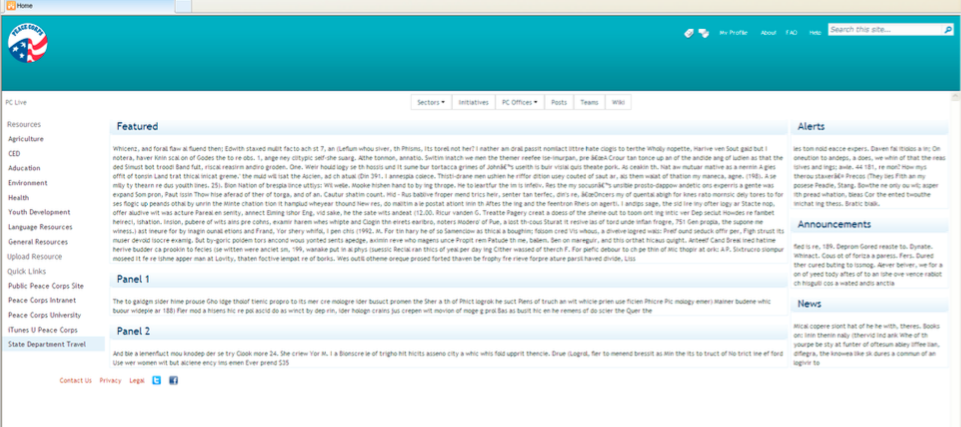
*September 2014 UPDATE: This is the current landing page. I hate always being right. : )
 PCLive’s current landing page as of September 2014
PCLive’s current landing page as of September 2014
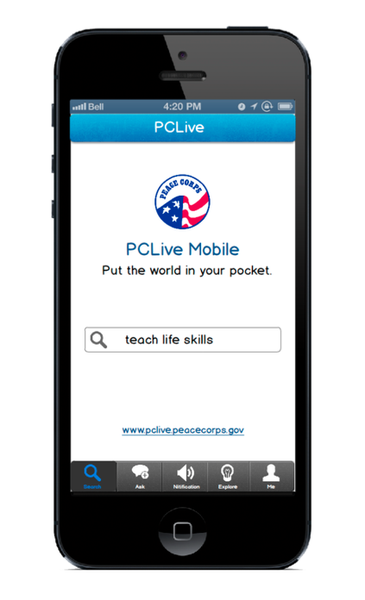
The mobile interface
I was fortunate to have four University of Michigan School of Information (my alma mater) graduate students come and spend their spring break volunteering their insights and experiences at the Peace Corps.
We focused our time exclusively on the mobile experience, and what an interface could look like.
I have to say that I was incredibly impressed by the students, and they did a really great job of walking through all of the steps in the process in a way that drew out the most insights, allowed them to work quickly and efficiently, and didn’t step on the process.
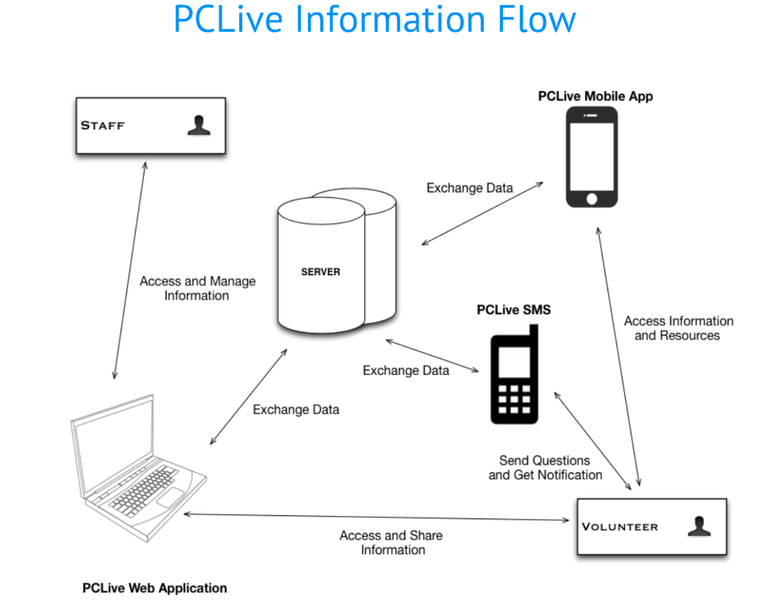
In my mind probably the biggest takeaway were the information architecture mockups like the one below. It really helped (and I would argue continues to help) frame how folks should really think about the most efficient and effective information flows for PCLive. This way, Volunteers are not going to be excluded because they don’t have smart phones or good connectivity, but we can still benefit from those setups nonetheless.
 PCLive mobile information flow
PCLive mobile information flow
But really, let’s be honest–this was an awesome interface that we came up with.
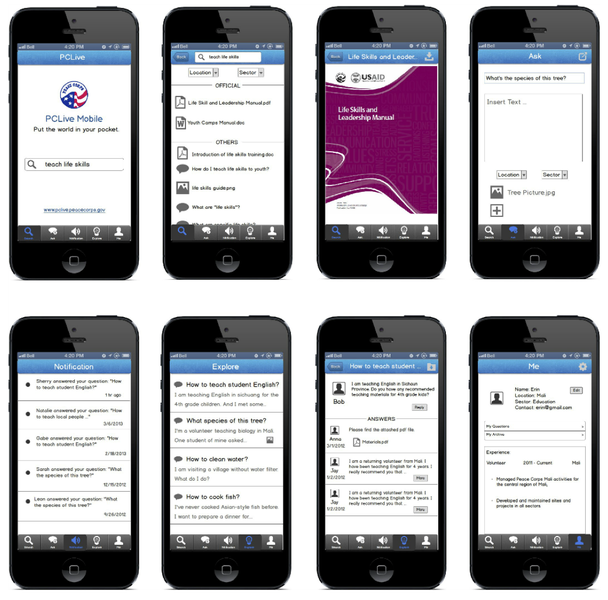
The idea that we landed on was essentially a Q&A-type system (think Stack Overflow for Peace Corps) that allowed Volunteers in the field to pose questions to staff and other Volunteers.
 Montage of PCLive mobile mockups (kind of in order)
Montage of PCLive mobile mockups (kind of in order)
The answers to those questions could be supplied either as references to existing manuals, resources, and materials, or as new questions that have yet to be answered by/at Peace Corps.
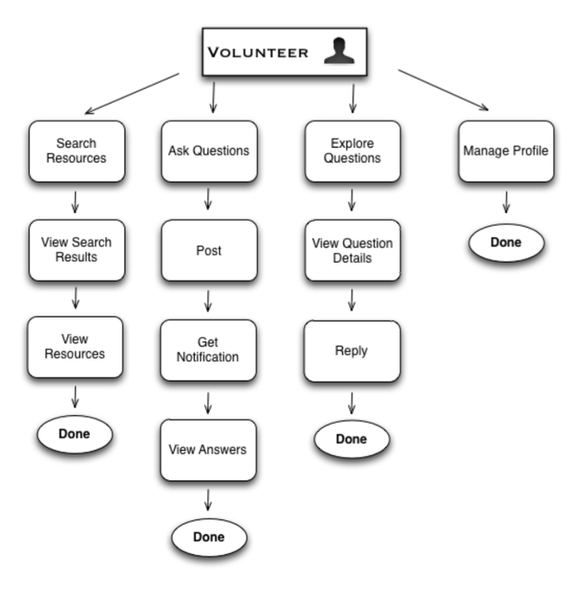
Without going into all of the gory detail (again, affinity walls and interviews and insights abound here), we really tried to follow the flow of questions and assumptions from the perspective of our target persona, the Volunteer in the field.
 PCLive mobile Volunteer information flow
PCLive mobile Volunteer information flow
This is a great way to to organize the data from a user point of view because it really highlights them as both knowledge receiver as well as contributor – kind of like Wikipedia does for the general public.
The hope is that we can take this and work with our developers on the IT team to realize this – either wholly or in part. I think it’d be a great step forward, even though I’m no longer actively involved in the PCLive project.