New Tab Random Quote
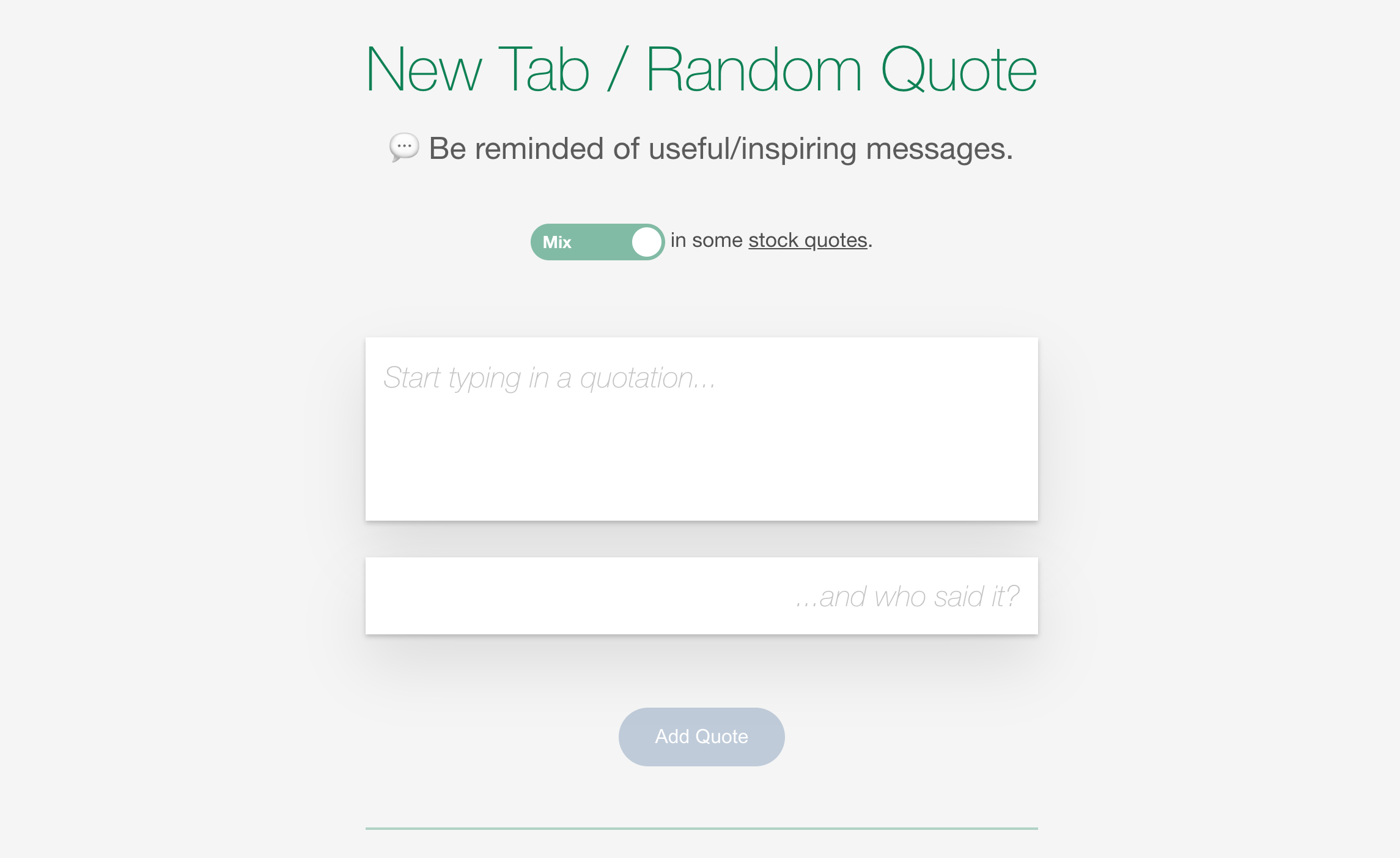
A Chrome extension and web app lets you replace the default ‘new tab’ screen with your own randomly-selected quotations.

This project is an example of tackling an issue brought about by my own desire to collect, record, and then constantly be reminded of helpful advice.
I developed this project as a little side projects — Demo and GitHub.
The Backstory
The Challenge
Let me back up a little bit.
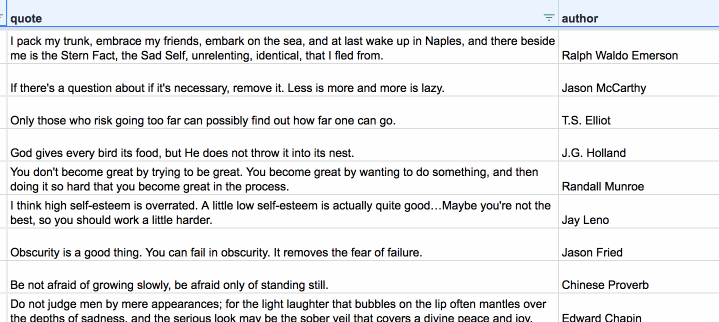
I collect quotations. Interesting quotes, aphorisms, witticisms, even, yes, inspirational sayings. When I find one, I’ll either take a picture of it or jot it down on my phone or computer.
As I started amassing these, I transfer them to a simple spreadsheet.

The challenge arises in wanting not to simply collect and store these items, but to have them pop-up and re-occur to me in a manner that wouldn’t be too intrusive.

The Approach
I experimented with creating an app—but it seemed like overkill. I wasn’t ever going to click on it.
I experimented with creating an email reminder of one random quote 1/day—but that was going to clog up email and that left a bitter taste in my mouth.
I experimented with creating a bot that would SMS me every morning—but I do that now with weather, and I feel like it wouldn’t hit me with the right level of attention—I would just find it distracting.
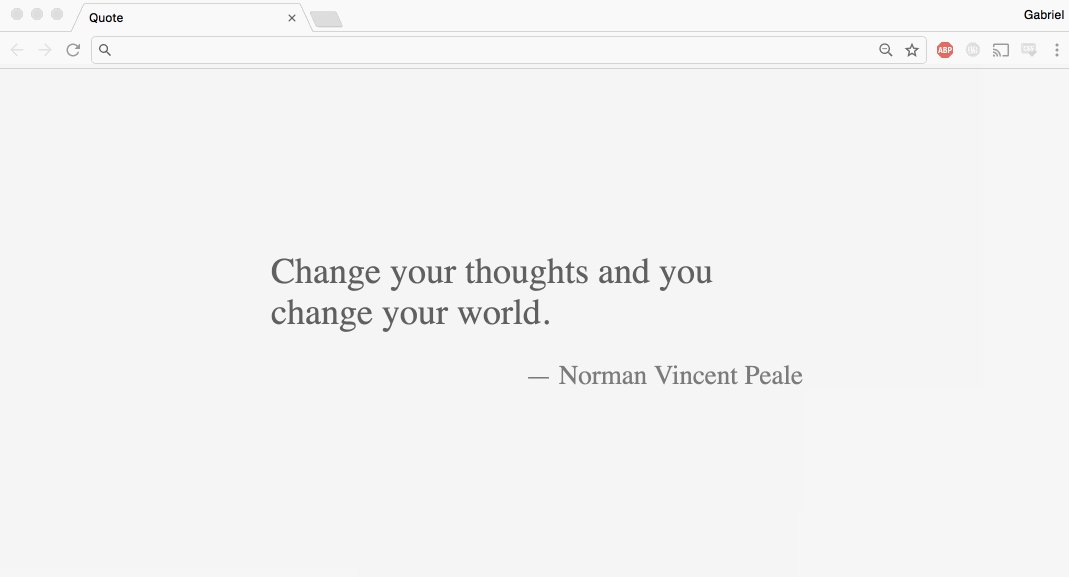
It dawned on me one moment while waiting for a page to load—the ‘new tab’ in my web browser.

It was a really elegant solution, as the quotes would be non-intrusive, and they would be presented to me at a time when I was multi-tasking and changing tracks in my thought process—i.e. a perfect time to moderately distract me.
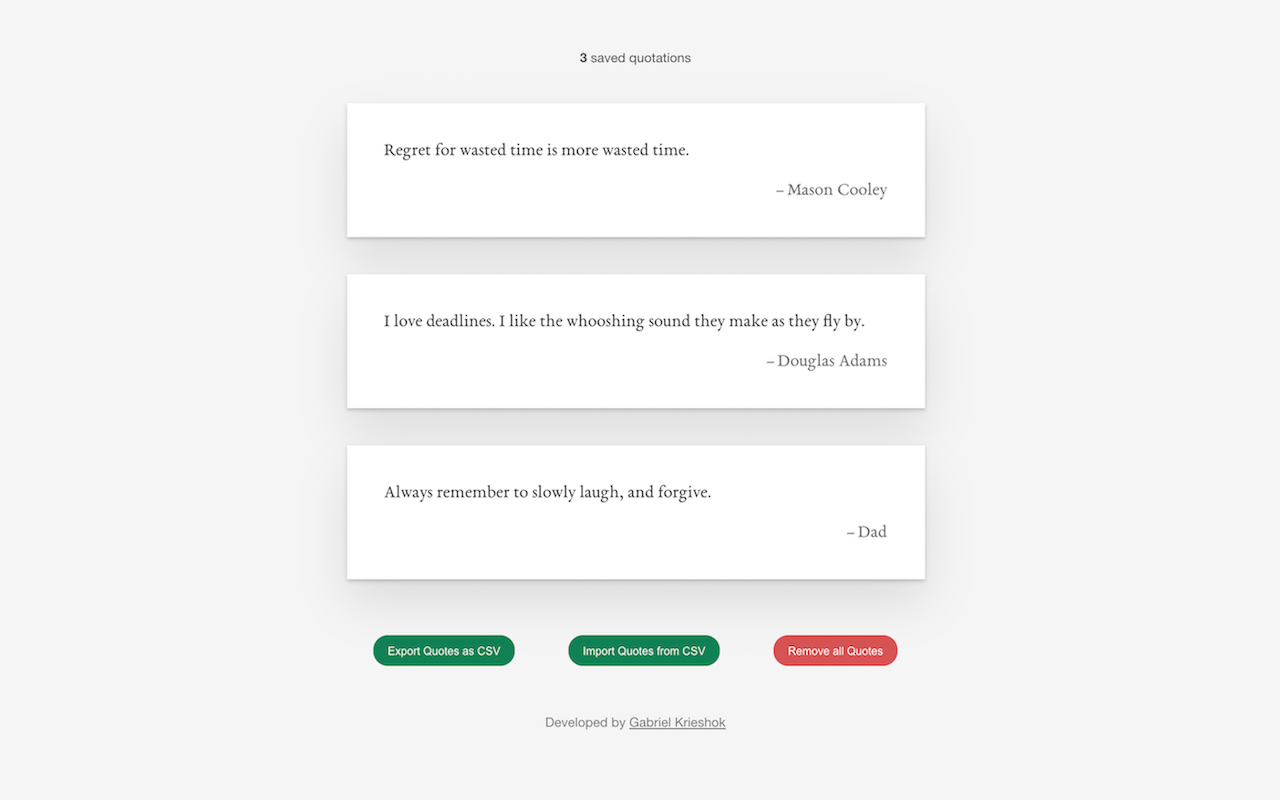
The Solution
If I had found what I wanted when searching the existing tab replacements, I would have been happy. But the current options either came with ads, were really slow, or used really loopy and overly-dramatic font.
I preferred something as simple as possible and that blended into the background.
I wrote custom CSS that relied on the soft-gray of the Chrome background, and used a contrasting gray for the text color. I centered everything and played with character encodings to ensure that the quotes I used would render properly.


Et voila!